Inaccessible Apple
It’s not that I’m planning to run down to my local (or semi-local) Apple store and get in line for an iPhone. I’m not a big cell phone user; I can go weeks without turning mine on. I work from home, so it’s not like I need one most of the time since I spend most of my days within reach of my Mac Pro and a broadband connection. It was just idle curiosity that led me to the page on the Apple site that details whether a given Apple store or set of stores currently has stock of the new new thing.

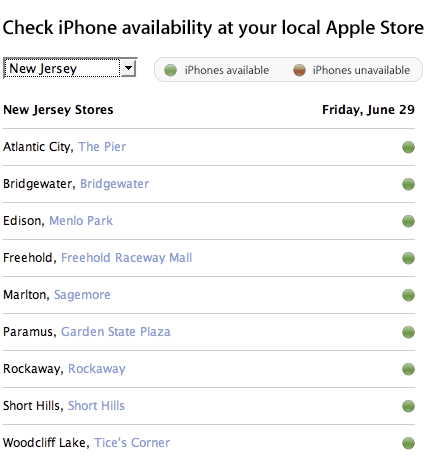
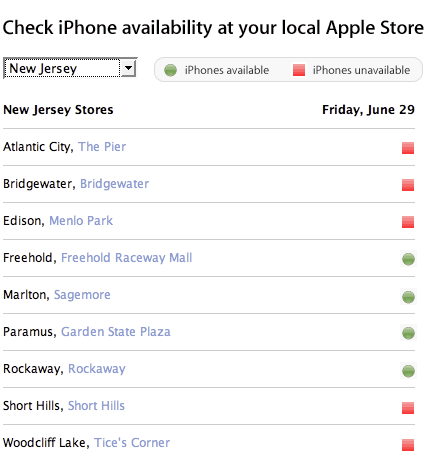
So do they? Hell if I know. Apple, which got rid of its fabled human interface group shortly after his Steveness returned, has made one of the most basic mistakes on this page, relying solely on color to convey meaning. If there are iPhones available, there’s a dot that’s presumably green. If there are no iPhones available, there’s a dot of exactly the same shape and size that’s presumably red. I say presumably because as one of the roughly 7 to 10% of males who suffer from colorblindness, I can’t tell the difference between the goddamned things. The page is completely opaque to me.
Apple has a long history of making this particular mistake. They had a similar page a few years ago that showed whether iDVD-authored DVDs worked on a given DVD player or not. The dots were smaller, but the mistake was the same. I once spent 20 minutes on the phone with Apple technical support trying to figure out if my Airport Base Station was broken or not because I couldn’t tell the poor guy if the status LED was red or green. My wife finally came home and was able to clear up the question of the color in two seconds, and three seconds after that the tech support guy was filling out a form so I could send my broken base station back to the mother ship.

It’s really easy to avoid this problem. Use different shapes. Use words. Use something, but don’t use the same freaking shape and two colors known to be difficult-to-impossible to differentiate for a large percentage of your customer base.
I’m sure the design wizards at Apple could come up with something more aesthetically appealing than my five minute mockup here.
This is a relatively small problem in the great scheme of things. But when people ask why I care so much about how accessible the web is to blind people, for example, this is a small taste of the frustration people using screen readers or magnifiers have to put up with every time they use the web. It doesn’t have to be this way. It just requires developers to think a little and feel a little empathy for their users, and be aware of how to avoid potential pitfalls like this.
Tags: iPhone Apple accessibility design
Posted at 7:30 PM
that’s UI design 101, my friend. redundant coding. apple needs a clue on this one.
Posted by shirley at 9:47 AM, June 29, 2007 [Link]